How to Embed Dynamic Maps in Qualtrics Surveys
By Jasmin Dial
Qualtrics is a popular survey software known for its customizable survey design, results reporting, and more.
Our work at Learning Collider often involves surveying the users of a partner tech platform, frequently to better understand their beliefs about their local community, whether that’s school quality, air quality, rental pricing, or other relevant metrics.
Recently, we wanted to show a map of the area in question to give respondents a familiar representation of the area, and we wanted to figure out how to do this for many people and many locations.
Inserting Maps in Qualtrics
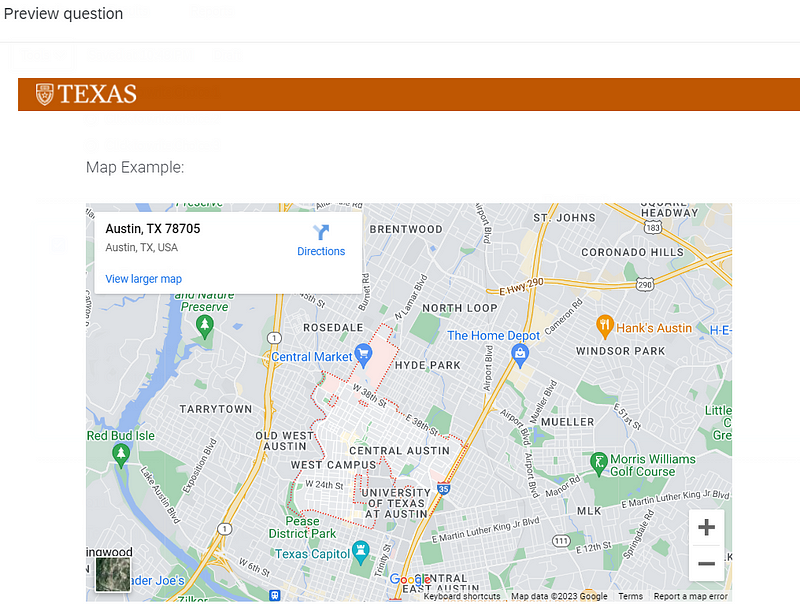
Including an image of a map, whether a screenshot from Google Maps or elsewhere, is always an option in Qualtrics.
But to include an interactive map with Google Maps’ interface, we utilize JavaScript to control more specific functionality in a Qualtrics survey. Here, we describe how to use Javascript to add fully-functional Google maps into questions. (Note: Only paid Qualtrics accounts have access to the JavaScript option.)
To add a map with the same location for all respondents, use these steps:
Create an API key following Google’s instructions.
Add a question in the survey where you want the map displayed. Click on HTML view and insert the container: <div id=“map_container”></div>
Then, add the map to your container using the JavaScript Editor:
Source: Qualtrics
Add the following code within the pre-provided .addOnload function, inserting the personal API key:
Qualtrics.SurveyEngine.addOnload(function()
{
var search_zip_code = 78705;
var map_url = “https://www.google.com/maps/embed/v1/place?key=yourAPIkey&q=” + search_zip_code;
var iframe = “<iframe src=‘” + map_url + ’’’ width=‘100%’ height=‘450’ frameborder=‘0’ style=‘border:0’ allowfullscreen></iframe>”;
jQuery(“#map_container”).html(iframe);
});
The URL is set up as a Maps Embed API URL and can be used within an HTML iframe to display the map. The “q” in the URL defines the map marker location and can be used with addresses and place names as well. In this case, we point to the zip code defined by search_zip_code.
Finally, we use jQuery to insert the iframe in the Qualtrics survey question with map_container.
Source: Qualtrics
Making the Maps Dynamic
In another use case, you might want to show a different map to each respondent. The map shown may depend on where the respondent lives or works, or may just be completely randomized — say to show different locations to residents within the same city. In our case, we wanted to show maps based on the respondents’ housing search history.
Though inserting a screenshot in a survey question is a good option when showing all respondents the same map, the JavaScript + Google Maps set-up is especially helpful with a large number of locations to cover. We further reduced manual work by programmatically accessing the needed locations. To accomplish this, we:
Set up a contact list, including a column indicating the location of the map for each respondent. (We saved 2 sets of coordinates across 4 columns for each email address.)
Created embedded data field(s) from the contact list. This comes at the beginning of the survey flow, before the map and other questions.
Set up the map using the embedded data field(s):
Qualtrics.SurveyEngine.addOnload(function()
{
var coordinates = “${e://Field/latitude1}” + “,” + “${e://Field/longitude1}”;
var map_url = “https://www.google.com/maps/embed/v1/place?key=yourAPIkey&q=” + coordinates;
var iframe = “<iframe src=‘” + map_url + ’’’ width=‘100%’ height=‘450’ frameborder=‘0’ style=‘border:0’ allowfullscreen></iframe>”;
jQuery(“#map_container”).html(iframe);
});
Instead of using a preset location in the URL, we use “${e://Field/latitude1}” and “${e://Field/latitude2}” as variables to access the embedded data that we’ve set up as “latitude1” and “latitude2”. Qualtrics will recognize the current user and insert the corresponding coordinates within the URL.
Of note, since we wanted 2 maps per respondent, we had to insert the 2 questions with maps on separate pages to load correctly.
Source: Qualtrics
Map Variations and Alternatives
Our method could also be used to randomly display a location(s) for each respondent. Rather than determining each respondents’ map location based on their attributes, you could randomly assign locations to each person, save those assignments to the contact list, and respondents will see the corresponding map.
Alternatively, if you do not know which location to show to each respondent, or want to collect updated information, you can include a question in which respondents indicate the location to be shown on the map. Then, instead of using embedded data from the contact list, you can pipe the text from a previous question. Use “${q://QID2/ChoiceTextEntryValue}”, where QID2 refers to the question ID set up to collect the location.
Lastly, other customization options for the content and look of the map are detailed in the documentation.